wordpress で詳細ページ(single.php) の画像サイズをレスポンシブ対応に変更する。
概要:
標準テーマを使用せず、カスタム自作テーマ等を組み込む場合で
詳細画面(single.php) の、画像サイズのレスポンシブ化が
難航したのでメモです。
=> 内容的には、カンタンなCSS追加のみ。
環境とか
wordpress 4.9.6
テーマ:twentysixteen のカスタマイズ版(自作)
元の style.cssの内容は、ほぼ全て消してます。
*) Theme Name とか、記載ルール等は残す
カスタムテーマの、HTML/CSS は事前に準備してます。
対策前:
singe.php で、the_content()
が出力するHTML は、下記でした。
サイズ=フルサイズで、 1024×768 の画像を添付した場合。
the_content() 内の処理は、
カスタマイズは、難しそうでしたので
CSS で 、対応検討しました。
<p> </p> <p><img class="alignnone size-full wp-image-12" src="http://localhost/wp3/wp-content/uploads/2018/05/41_153422350_sara.jpg" alt="" width="1024" height="768" srcset="http://localhost/wp3/wp-content/uploads/2018/05/41_153422350_sara.jpg 1024w, http://localhost/wp3/wp-content/uploads/2018/05/41_153422350_sara-300x225.jpg 300w, http://localhost/wp3/wp-content/uploads/2018/05/41_153422350_sara-768x576.jpg 768w, http://localhost/wp3/wp-content/uploads/2018/05/41_153422350_sara-320x240.jpg 320w" sizes="(max-width: 767px) 89vw, (max-width: 1000px) 54vw, (max-width: 1071px) 543px, 580px" /> </p> <p>post-0605A11- body</p> <p> </p> </p>
srcset、sizes 属性とかありますね。
width, height が指定されているので、
CSSを追加しないと、レスポンシプは無理そうです。
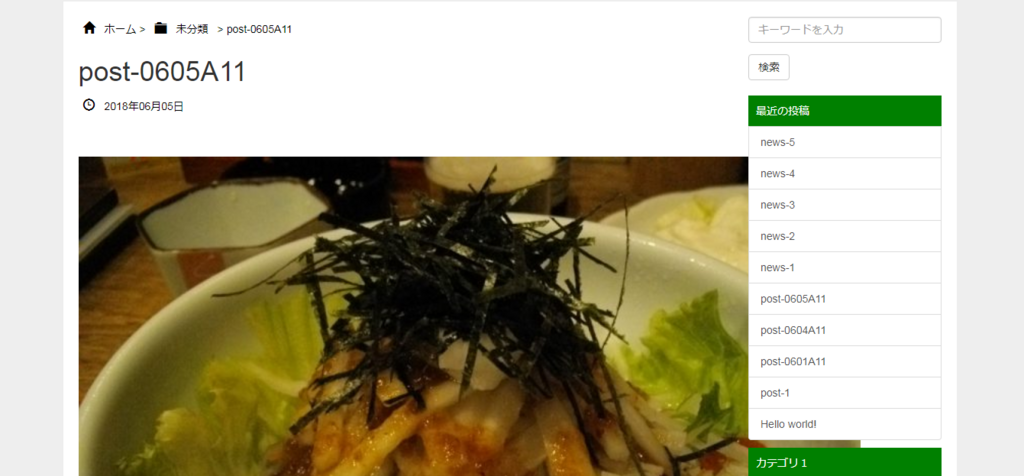
修正前の画面:
このページは、bootstrap のグリッドシステムを適用してますが、
PC画面の右のサイドバー部品に、画像が重なっています。
ダメですね
スマホだとさらに、はみ出します。

修正後:

css を追加して、カンタンな対応しました。
img.alignnone{
max-width: 100%;
height : auto;
}alignnone クラスが、出力されたので、
max-width とか、適用すると。いい感じでした