カスタムテーマで色調を変更する。 Hexoで高速サイトを構築する(5)
概要
前回の、Hexo 静的サイトジェネレーターの関連となりますが、
カスタムテーマの色調を、変更しやすくできるように修正しました。
前回と同様、bootstrap3 + CSS3 でレスポンシブ構成ですが。
lessを使用、色のRGB値を変数に設定し。
一括して色の値を、変更できるように検討しました。
色は、マテリアルデザインの色を参考にしています。
lessc main.less main.css lessc main-sp.less main-sp.css
lessc (コンパイラ)で、CSS生成します
Less とか
参考
http://lesscss.org/
http://www.tohoho-web.com/ex/less.html
設定方法など
less ファイルに、色の各設定を記載しておきます。
マテリアルデザインの
メインカラー、サブカラー、アクセントカラーの、3色に対応してます。
@mycolor-main : #757575; @mycolor-sub : #9E9E9E; @mycolor-accent: #FF7043;
node.js テンプレートから、設定する色の CSSを読み込みます。
<%- css('css/main.css?A3') %>
<link href="<%- config.root %>css/main-sp.css?A3" rel="stylesheet" media="screen and (max-width: 480px)">generate して、サイトにコピーします。
デモなど
デモURLは、 github pages で公開しています。
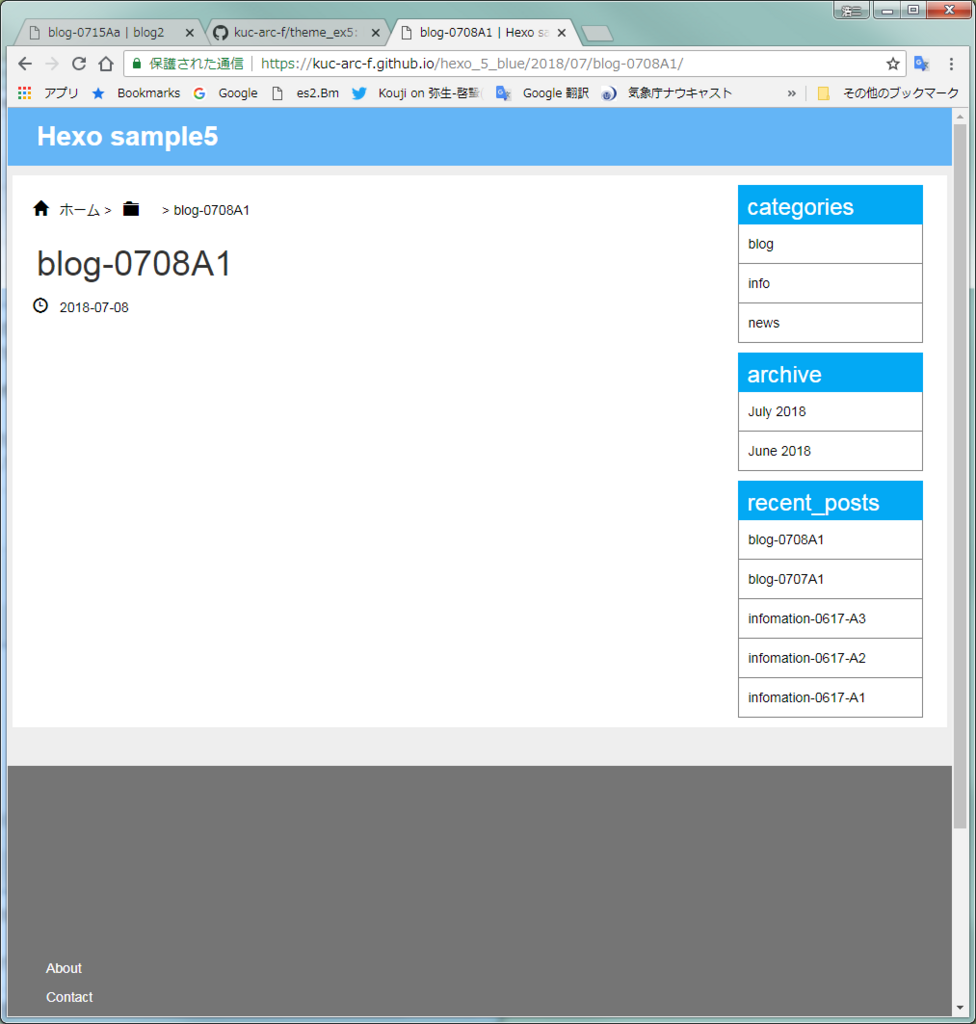
blue:
url:
https://kuc-arc-f.github.io/hexo_5_blue/


カテゴリ:

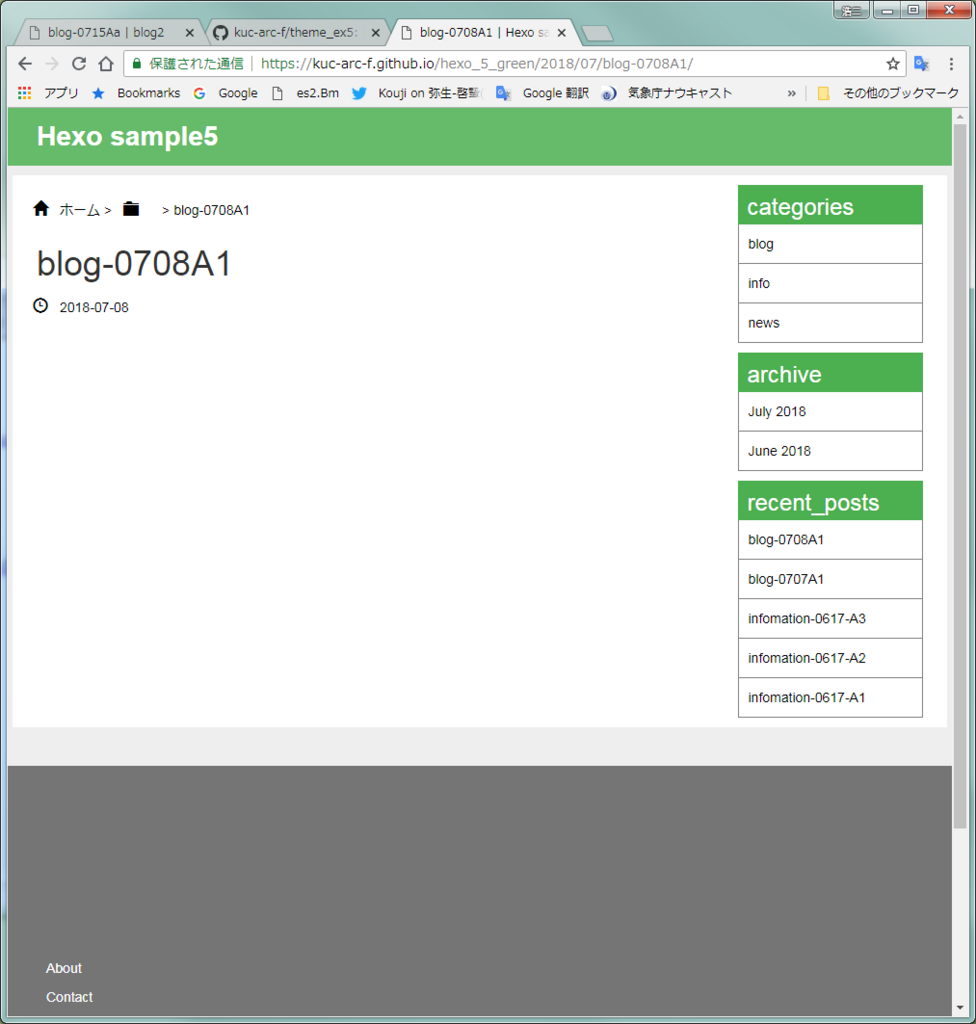
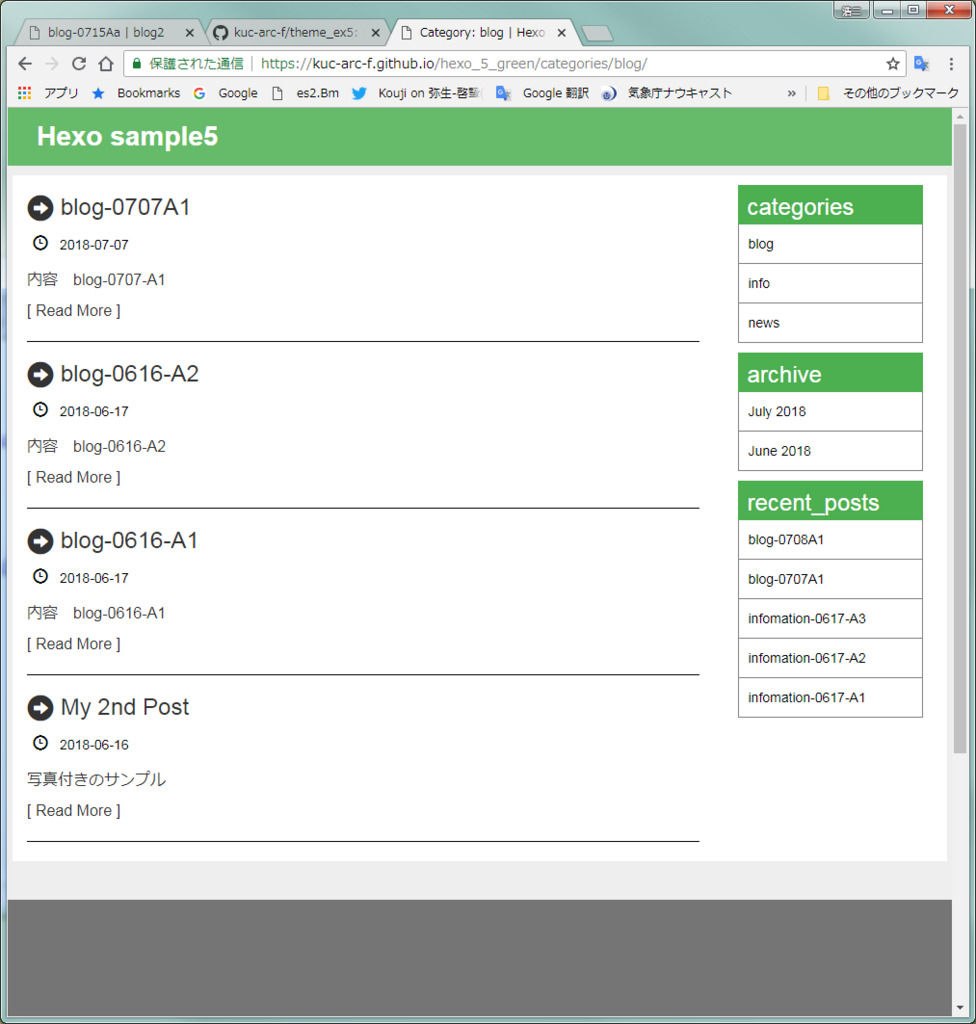
green:
https://kuc-arc-f.github.io/hexo_5_green/categories/blog/



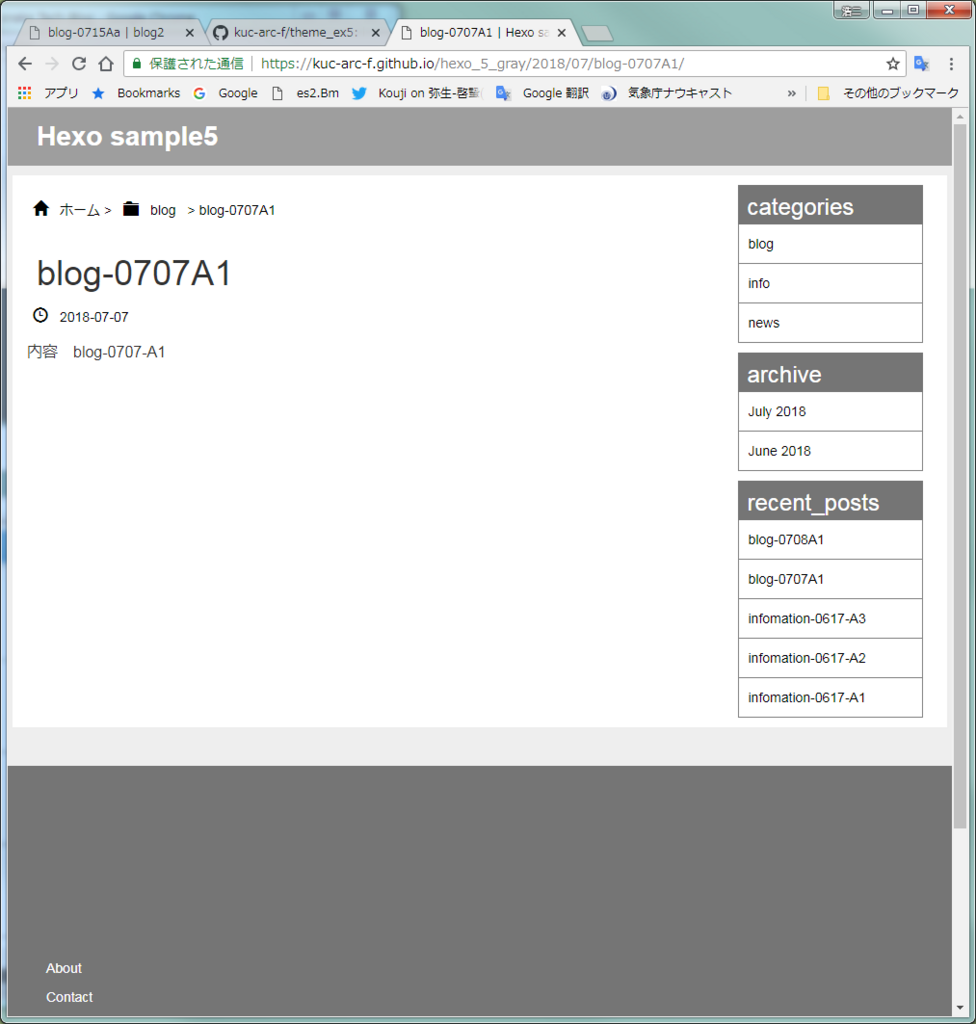
gray:
https://kuc-arc-f.github.io/hexo_5_gray/



紫:
https://kuc-arc-f.github.io/hexo_5_purple/



Github
修正版のテーマ公開しました。
https://github.com/kuc-arc-f/theme_ex5github.com