HexoのカスタムテーマをNode.jsで作成する/第1回 ,Hexoで高速サイトを構築する(2)

index:
概要
前回の、Hexo サイトジェネレーターの関連となりますが、
公開テーマを、適用するのでなく。
カスタムテーマの作成を試してみたいと思います。
bootstrap3 + CSS3 でレスポンシブ構成
試しで、Github pages で公開を目標にしていたいと
思います。
node.jsのテンプレートの作成/編集し、
HTML/CSSデザインは事前に準備しておきます。
今回は、apolloテーマを参考にしました。
前回の記事、参考です。
knaka0209.hatenablog.com
テンプレート構成
標準のlandscapeテーマを見てみてみます。
カスタマイズ部分を把握しておきたい所です。
C:\tmp\2017_tmp\node\hexo\blog3\themes\landscape\layout>tree . /F
フォルダー パスの一覧: ボリューム Acer
ボリューム シリアル番号は 7221-E6BF です
C:\TMP\2017_TMP\NODE\HEXO\BLOG3\THEMES\LANDSCAPE\LAYOUT
│ archive.ejs
│ category.ejs
│ index.ejs
│ layout.ejs
│ page.ejs
│ post.ejs
│ tag.ejs
│
├─_partial
│ │ after-footer.ejs
│ │ archive-post.ejs
│ │ archive.ejs
│ │ article.ejs
│ │ footer.ejs
│ │ gauges-analytics.ejs
│ │ google-analytics.ejs
│ │ head.ejs
│ │ header.ejs
│ │ mobile-nav.ejs
│ │ sidebar.ejs
│ │
│ └─post
│ category.ejs
│ date.ejs
│ gallery.ejs
│ nav.ejs
│ tag.ejs
│ title.ejs
│
└─_widget
archive.ejs
category.ejs
recent_posts.ejs
tag.ejs
tagcloud.ejs
使いそうな、テンプレート
Layout.ejs : レイアウトの親
index.ejs : root
post.ejs : post( 投稿 ) / 各詳細
archive.ejs : アーカイブ
category.ejs : カテゴリの リスト
・公開されているテーマは、下層のテンプレを
テンプレ内から、partial で読み込んだり
階層が深い物あり、テンプレ数が多い場合は
修正箇所を特定するのが、難航しそうでした
作成したサイト、 github pages
https://kuc-arc-f.github.io/hexo_3/
・1カラムレイアウト
・サイドバー無し。
・下層ページは少なめ。
カテゴリ、リスト
カテゴリ、詳細ページ
・カテゴリは2種類程
・トップメニュー、カテゴリへのリンクを一部追加
コンフィグ設定等は、
前回と同様。
静的サイトジェネレーター Hexoお試し編
index:
概要
サイトジェネレーターの Hexoを使って、
ブログ等のサイト構築を試してみました。
github pageに配置を目標としています。
背景として、wordpressの編集や、読み込みが遅く、
対策で、高速表示できるサイト構築方法があれば良いなと
考えていたのですが、データベースやphp不要な点は良さそうですが。
hexoの場合は、node.js の操作が必要だったり。しますね
markdown書式に対応していて、
ページを生成してくれますので、便利そうです。
初期設定、準備とか
windowsで、作成してみました。node.js , npmが必要です。
C:\tmp\2017_tmp\node\hexo\blog4>node -v v8.11.2 C:\tmp\2017_tmp\node\hexo\blog4>npm -v 5.6.0
node.js はパスを通しておくと、Hexo 実行できました。
install, 本家サイトに記載されているコマンド
実行しました。
npm install hexo-cli -g hexo init blog cd blog npm install
hexo server を使うと、テストできますが、
ローカルのapacheとかに置いてもテスト可能でした。
ルートのパスの変更
server直下に、サイト配置する場合は変更不要。
apache等で、htdocs以下の下位フォルダにおく場合は、変更が必要
下記は。 /blog4 に構築しています。
/_config.yml を修正、 root の部分を / から
/blog4/ に変更しています。
URL ## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/' url: http://yoursite.com root: /blog4/ permalink: :year/:month/:day/:title/ permalink_defaults:
1回目の、投稿を追加して
generate(生成)しています。
/public に生成されます。
hexo new "My New Post" hexo generate
ローカルの apache サーバですが
ブラウザで、開きます。
例として、URLは下記です。
localhost/blog4/
テーマは標準版ですが、表示できました。

テーマの変更
標準でも良いのですが、apollo
のテーマ設定してみました。
https://github.com/joyceim/hexo-theme-apollo
/_config.yml を修正
# Extensions ## Plugins: https://hexo.io/plugins/ ## Themes: https://hexo.io/themes/ theme: apollo
generateして、ブラウザで確認。
ずいぶんシンプルになりました。

more タグ
上記の hexo new と同様に
ページを追加し
mdファイルを、書きます。
source\_posts\ の下に、タイトル名.md
みたいなファイルが生成されますので、編集
下記の more の部分を追加
( 全角文字を記入していますが、半角に変更下さい )
--- title: 'new 2nd post, more test' date: 2018-06-16 17:49:28 tags: --- more のてすと more のてすと <!ーー more ーー> more のてすと more のてすと more のてすと more のてすと more のてすと
見え方は、Read More
のリンクが表示されました。

リンク押すと、詳細ページが開き。
全文が表示されます
カテゴリの追加
カテゴリ追加し、投稿種類を増やてみます。
カテゴリを追加する、ページも追加しときます。
hexo new page categories hexo new "news-1" hexo new "news-2"
追加された、mdファイルに
category を追加、newsの名称にしています。
--- title: news-1 category : news date: 2018-06-16 18:07:40 tags: ---
news カテゴリを開きます。
blog4/categories/news/
newsのリストが自動生成されました。

topメニューの、newsカテゴリの追加。
設定ファイルで可能かもしれませんが、
テーマを修正してみました。。
<li > のnews の行で、URLは絶対パスでベタ書きですが。
メニューから、カテゴリの各リストへ移動できます。

ファイル:
themes\apollo\layout\_partial\header.ejs
GitHub Pages で公開する。
rootを、hexo_2にしてますが。
gitHub で、リポジトリを作成し、
git push しました、setting はGitHub Pages
の設定をしておきます。
URL:
https://kuc-arc-f.github.io/hexo_2/
hexo が生成したコード
github.com
wordpress で詳細ページ(single.php) の画像サイズをレスポンシブ対応に変更する。
概要:
標準テーマを使用せず、カスタム自作テーマ等を組み込む場合で
詳細画面(single.php) の、画像サイズのレスポンシブ化が
難航したのでメモです。
=> 内容的には、カンタンなCSS追加のみ。
環境とか
wordpress 4.9.6
テーマ:twentysixteen のカスタマイズ版(自作)
元の style.cssの内容は、ほぼ全て消してます。
*) Theme Name とか、記載ルール等は残す
カスタムテーマの、HTML/CSS は事前に準備してます。
対策前:
singe.php で、the_content()
が出力するHTML は、下記でした。
サイズ=フルサイズで、 1024×768 の画像を添付した場合。
the_content() 内の処理は、
カスタマイズは、難しそうでしたので
CSS で 、対応検討しました。
<p> </p> <p><img class="alignnone size-full wp-image-12" src="http://localhost/wp3/wp-content/uploads/2018/05/41_153422350_sara.jpg" alt="" width="1024" height="768" srcset="http://localhost/wp3/wp-content/uploads/2018/05/41_153422350_sara.jpg 1024w, http://localhost/wp3/wp-content/uploads/2018/05/41_153422350_sara-300x225.jpg 300w, http://localhost/wp3/wp-content/uploads/2018/05/41_153422350_sara-768x576.jpg 768w, http://localhost/wp3/wp-content/uploads/2018/05/41_153422350_sara-320x240.jpg 320w" sizes="(max-width: 767px) 89vw, (max-width: 1000px) 54vw, (max-width: 1071px) 543px, 580px" /> </p> <p>post-0605A11- body</p> <p> </p> </p>
srcset、sizes 属性とかありますね。
width, height が指定されているので、
CSSを追加しないと、レスポンシプは無理そうです。
修正前の画面:
このページは、bootstrap のグリッドシステムを適用してますが、
PC画面の右のサイドバー部品に、画像が重なっています。
ダメですね
スマホだとさらに、はみ出します。

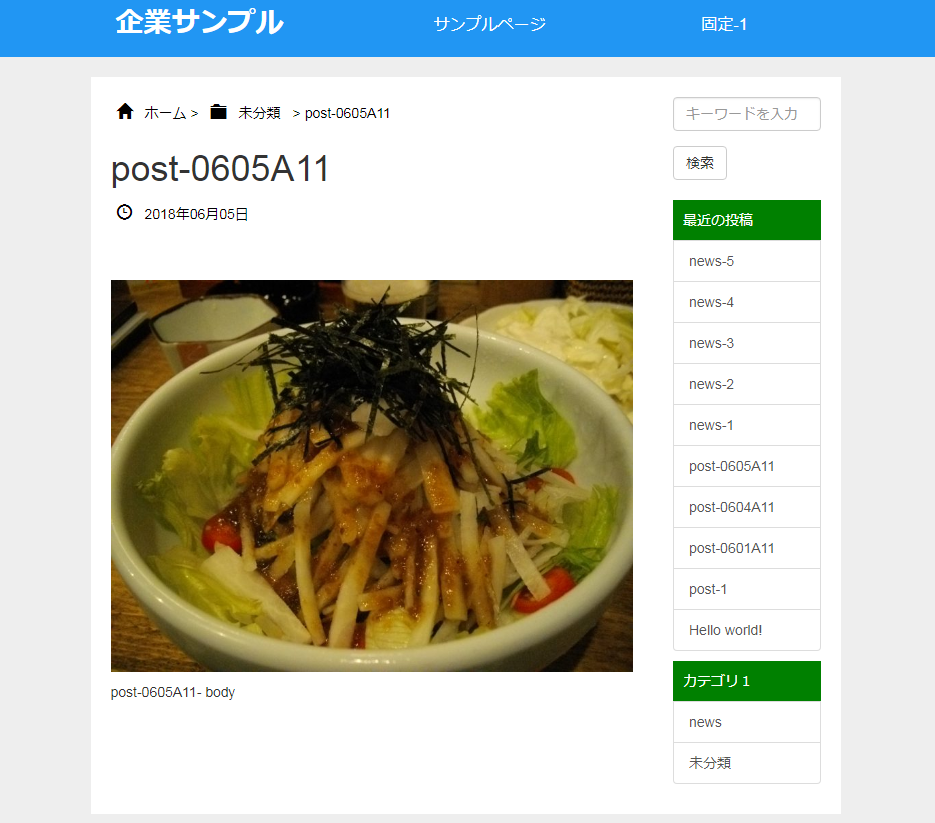
修正後:

css を追加して、カンタンな対応しました。
img.alignnone{
max-width: 100%;
height : auto;
}alignnone クラスが、出力されたので、
max-width とか、適用すると。いい感じでした
matplotlib plot()
index:
概要
データの可視化で、matplotlibの機能の説明になります
参考のページ / tutorial:
必要なimport
# import numpy as np import numpy.random as random import scipy as sp import matplotlib.pyplot as plt import matplotlib as mpl import seaborn as sns
plot()
Line plot
# plot import numpy.random as random # シード値の固定 random.seed(0) x = np.random.randn(30) y = np.random.randn(30) # plot plt.plot(x, y, "o") # title plt.title("Title Name") # Xの座標名 plt.xlabel("X") # Yの座標名 plt.ylabel("Y") # gridの表示 plt.grid(True)

plot + sin 波形
# x = np.linspace(-10, 10,100) plt.plot(x, np.sin(x))

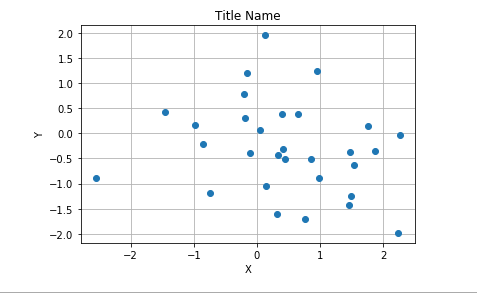
散布図
scatter()
# import numpy.random as random # シード値の固定 random.seed(0) # x軸のデータ x = np.random.randn(30) # y軸のデータ y = np.random.randn(30) plt.scatter(x, y) # title plt.title("Title Name") # Xの座標名 plt.xlabel("X") # Yの座標名 plt.ylabel("Y") # gridの表示 plt.grid(True)

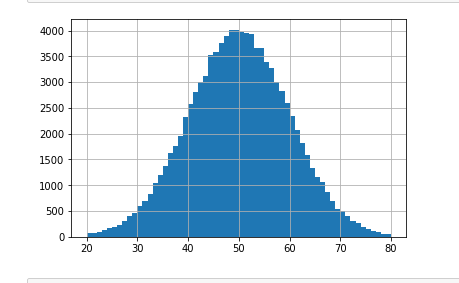
hist()
# histogram random.seed(0) plt.hist(np.random.randn(10**5)*10 + 50, bins=60,range=(20,80)) plt.grid(True)

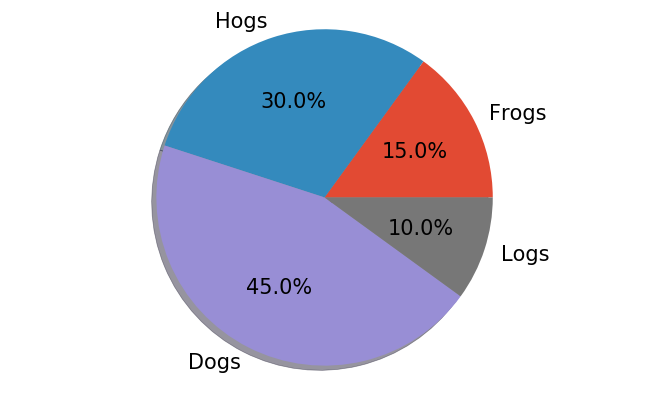
pie()
円グラフ
# labels = 'Frogs', 'Hogs', 'Dogs', 'Logs' fracs = [15, 30, 45, 10] size=(9,5) plt.figure(figsize=size,dpi=100) plt.pie(fracs, labels=labels, autopct='%1.1f%%', shadow=True) plt.subplots_adjust(left=0,right=0.7) plt.axis('equal')

IoTデータから scikit-learnで線形回帰。
概要
前回続き、機械学習の関連となります。
IoT温度データから
scikit-learnを使用して線形回帰モデルでグラフ描画までテストしてみました。
比較的カンタンなデモですが、ライブラリの読み込みも速めで、
使いやすく見えました。
今回は、データ分析、特徴の抽出等できれば良いかな程度の目的でしたが、
scikit-learnは、他の機能も多いようで、調査したいと思います。
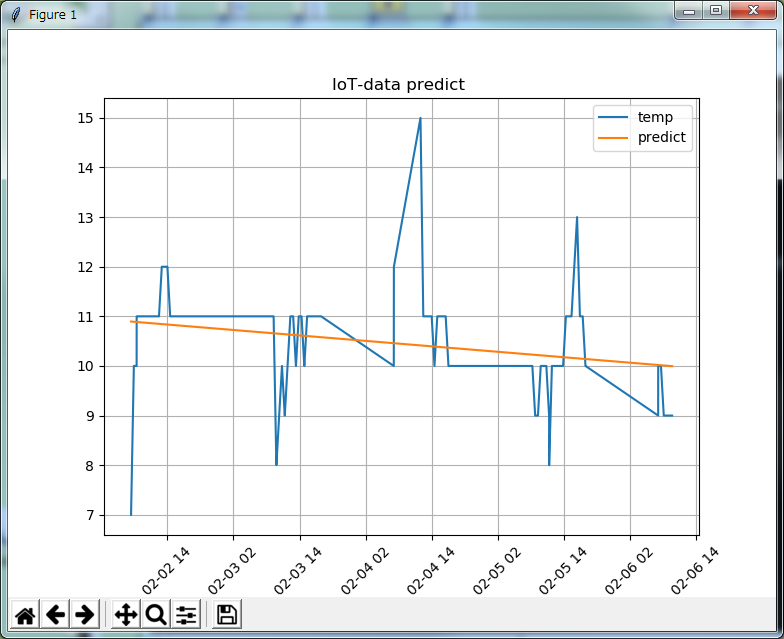
結果
件数的には、やや少なめですが
最近の、IoT温度値を程読ませて
matplotlib のグラフ表示
一次元配列を読ませています。
predict: 予測
temp : 温度/ IoT実測値

Log:

code
python3.5
IoT実測値を読ませて学習させています。
https://github.com/kuc-arc-f/sklearn_linear_model
update 2018/05/18
sk_iot_2b.py
pandas の時系列データ(日付)を、グラフのx軸に表示
できるように修正しました。
注) sklearn / linear_model
はpandas/日付型(timeStamp)が処理できなかったので、
数値で学習/予測し、グラフは日付型を設定しています。
IoTデータ学習して chainerで時系列予測を出力する。
index:
概要
機械学習の関連となります。
ディープラーニングも対応できそうなchainer を使って、IoTデータの数値予測してみました。
前は、LSTMのKeras+ tensorFlow 版でしたが、
Ubuntu以外のLinux で、tensorFlow最新インストールが困難でしたので、
別のライブラリを探し、chainer 同等の機能が追加できるか検討してみました。
参考のページさま
chainerでsin関数を学習させてみた
https://qiita.com/hikobotch/items/018808ef795061176824
Chainerで始めるニューラルネットワーク
https://qiita.com/icoxfog417/items/96ecaff323434c8d677b
結果
件数的には、やや少なめですが
最近の、IoT温度値を程読ませて
matplotlib のグラフ表示
一次元配列を読ませています。
predict: 予測
temp : 温度/実測値
前半は、やや曲線の波形でしたが
後半は、ほぼ直線的でした。
まだ調整が必要かもしれません。

実行ログ:

code
Github
python3.5, cha_iot_rand.py
デモ用で、乱数を読ませていますが。
使用時は、IoT実測値を読ませて学習させています。
https://gist.github.com/kuc-arc-f/fd5d3981a9ce05087f74fdaa908841b2#file-cha_iot_rand-py
update
=== Update:2018/02/19===
csv から、温度データを読み込み処理を追加しました。 (pandas )
https://github.com/kuc-arc-f/cha_iot_pd
まとめ
その他の、使えそうな機械学習ライブラリ
があれば、調査していと思います。
確率
index:
必要なimport
import numpy as np import numpy.random as random import scipy as sp import pandas as pd from pandas import Series, DataFrame import matplotlib.pyplot as plt import matplotlib as mpl
データの準備
# dice_data = np.array([1, 2, 3, 4, 5, 6])
抽出します
# from numpy import random random.seed(0) # 抽出します print( random.choice(dice_data, 1))
結果
[5]
この試行結果を根元事象(基本事象)といいます
統計的確率
抽出した、各値の出現する確率を求める。
# 試行、1000回行う。 calc_steps = 1000 # seedの固定 random.seed(0) # 1〜6のデータの中から、抽出を実施 count_all_dice = random.choice(dice_data, calc_steps) count_all_dice # # 計算結果を入れる prob_data = np.array([]) # prob_data = np.array([]) for i in range(1, 7): n= float(len(count_all_dice[count_all_dice==i]) ) / float(calc_steps ) print(i, "ritu=", n ) prob_data = np.append(prob_data ,n) print(prob_data)
結果
(1, 'ritu=', 0.171) (2, 'ritu=', 0.157) (3, 'ritu=', 0.157) (4, 'ritu=', 0.183) (5, 'ritu=', 0.161) (6, 'ritu=', 0.171) [0.171 0.157 0.157 0.183 0.161 0.171]
ほぼ1/6に近いのがわかります。これは
統計的確率
という。
確立変数
ある変数の値をとる確率が存在する変数のことです。例えば、
さいころを投げて出る目は{1, 2, 3, 4, 5, 6}のいずれかであり、
それぞれの目が出る確率はであることから、さいころを投げて出る目は確率変数であると言えます。
確率分布:
確率変数がとる値とその値をとる確率の対応の様子を「確率分布」と言います。
https://bellcurve.jp/statistics/course/6596.html
ベルヌーイ分布:
結果が2種類しかない試行をベルヌーイ試行といいます。
1回のベルヌーイ試行において各事象が生じる確率の分布
prob_be_data = np.array([]) coin_data = np.array([0, 0, 0, 0, 0, 1, 1, 1]) # for i in np.unique(coin_data): n= (float(len(coin_data[coin_data==i]) ) / float(len(coin_data) )) print(i, " = ", n) prob_be_data = np.append(prob_be_data, n )
結果
(0, ' = ', 0.625) (1, ' = ', 0.375)
二項分布:
独立なベルヌーイ試行をn回繰り返します。
パラメータは順に、試行回数(n)、確率(p)、サンプル数
を示しています。
https://ja.wikipedia.org/wiki/%E4%BA%8C%E9%A0%85%E5%88%86%E5%B8%83
# 二項分布 random.seed(0) x = random.binomial(30, 0.5, 1000) plt.hist(x) plt.grid(True) plt.show()

ポアソン分布:
稀な事象が起きる確率の時、使われます。
https://bellcurve.jp/statistics/course/6984.html
# ポアソン分布 x = random.poisson(7, 1000) plt.hist(x) plt.grid(True)

