flask+ TF-IDF で、AIチャットボットをweb画面で作成する。自然言語処理(6)
index:
概要
以前の、slackチャット対応のAI チャットボット機能の
関連となります。web画面 UIを自作して、
自然言語処理とwebサービスを使用する例となります。
UI面は、BotUI のJSライブラリを使用しています。
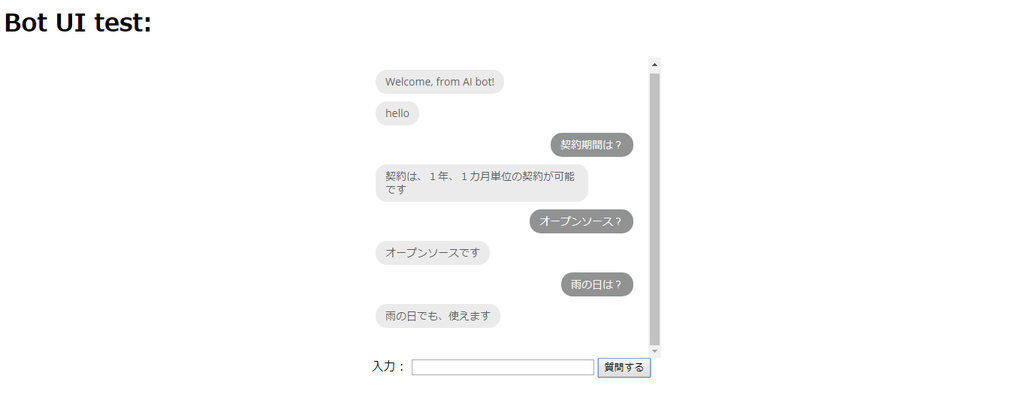
web画面
デモの、操作画面となります。

処理など
Vue.js の変数(二重括弧)は、
flaskの レンダリング処理で、正常に動作しない為。
V ディレクティブ等を使用しています。
<html> <head> <link href="{{ url_for('static', filename='botui/build/botui.min.css') }}" rel="stylesheet"> <link href="{{ url_for('static', filename='botui/build/botui-theme-default.css') }}" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/vue/latest/vue.min.js"></script> <script src="https://unpkg.com/botui/build/botui.min.js"></script> <script src="{{ url_for('static', filename='axios.min.js') }}?A2"></script> </head> <body> <h1>Bot UI test:</h1> <div class="botui-app-container" id="botui-app" style="height :400px;"> <bot-ui></bot-ui> </div> <!-- form --> <center> <div id="app"> <!-- msg :<span v-text="message"></span> --> 入力: <input size="30" name="intext" v-model="message" /> <button @click="addItem">質問する</button> </div> </center> <br /> </body> <script> //console.log("#then-aaa"); var botui = new BotUI('botui-app') // id of container // new Vue({ el: '#app', data: { message: '', }, created:function(){ console.log("#create-1122"); }, methods: { update() { this.message = 'Vue.js'; }, addItem() { console.log(this.message ); // botui.message.add({ human: true, content: this.message }); // var params = new URLSearchParams(); params.append('intext', this.message ); axios.post('./test3', params) .then(response =>{ console.log(response.data ); // botui.message.add({ content: response.data }); }); this.message=''; }, } }); </script> <script src="{{ url_for('static', filename='app_chat.js') }}?B1"></script> <!-- --> </html>