TensorFlow.js で、モデルを保存する。ブラウザ版 #javascript #機械学習 #tensorflow
index:
概要:
前のTensorFlow.js 関係で、
学習済のモデルを、保存する例となります。
環境
TensorFlow.js
ブラウザ
保存の処理
Local Storage に、保存する場合ですが、他にもindexDBなど。あるようです
await model.save('localstorage://my-model');
node.js版
・環境: ubuntu16
npm install @tensorflow/tfjs-node
・保存
https://github.com/kuc-arc-f/tfjs_pred_2/blob/master/t6-save.js
await model.save('file://test-model');
・ロード
https://github.com/kuc-arc-f/tfjs_pred_2/blob/master/t6-read.js
const load_model = await tf.loadLayersModel('file://test-model/model.json');
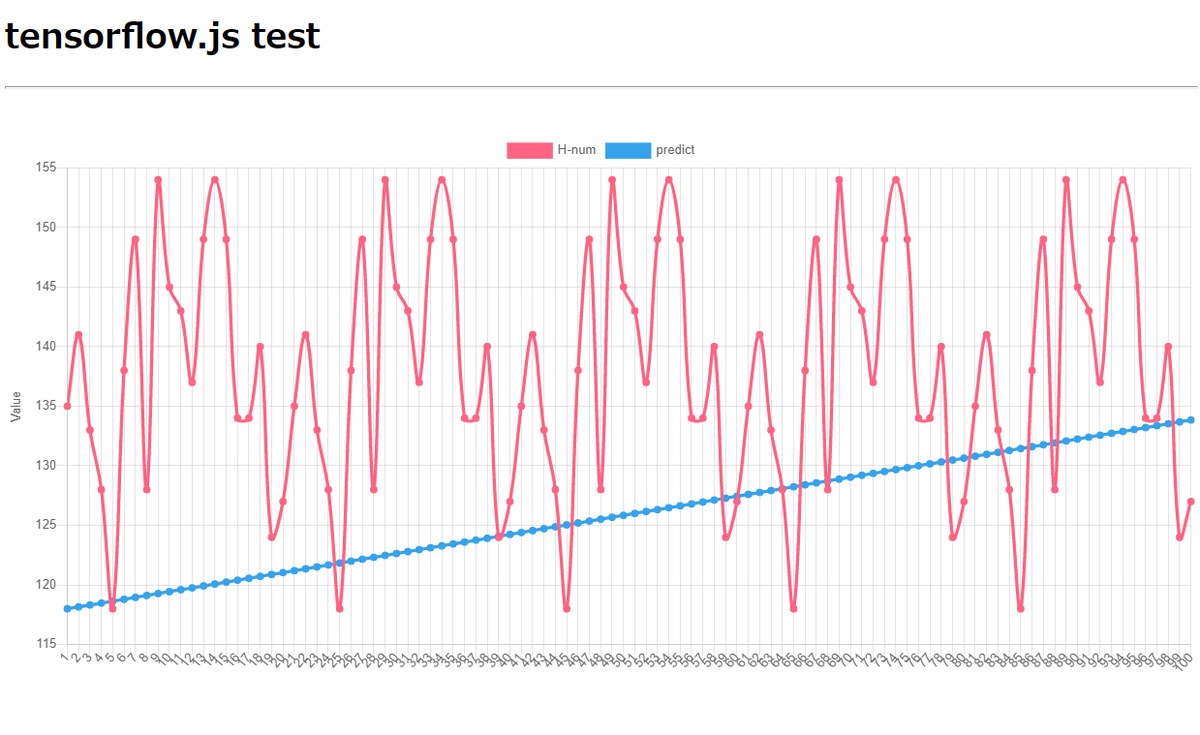
TensorFlow.js で、回帰モデルの予測問題サンプル
index:
概要:
前のTensorFlow.js 関係で、
回帰モデル例を、参考にして。
予測問題の実装メモとなります。
評価グラフは、chart.js で。表示する構成です
環境
TensorFlow.js
ブラウザ
参考のコード
実装など
・自前の、学習データを外部から。読み込みます
https://github.com/kuc-arc-f/tfjs_start2/blob/master/js/train_10.js
async function getData() {
const url = 'https://raw.githubusercontent.com/kuc-arc-f/tfjs_start2/master/dat/outout.json';
const carsDataReq = await fetch( url );
const carsData = await carsDataReq.json();
//console.log(carsData)
const cleaned = carsData.map(car => ({
hnum: car.hnum,
no: car.no,
}))
return cleaned;
}・tf.tensor に変換後、学習処理、評価
/********************************
*
*********************************/
async function trainModel(model, inputs, labels, tensorData,
input_size, chart_dats) {
const {inputMax, inputMin, labelMin, labelMax} = tensorData
//console.log( input_size );
// Prepare the model for training.
const column_len = input_size
model.compile({
optimizer: tf.train.adam(),
loss: tf.losses.meanSquaredError,
metrics: ['mse'],
});
const batchSize = column_len -5;
const epochs = 50;
//model.fit(inputs,labels,{epochs: epochs });
return await model.fit(inputs, labels, {
batchSize,
epochs,
});
}
学習データと、評価のグラフ

参考のページ
TensorFlow.js の導入編、回帰モデルなど
概要:
TensorFlow.js の導入、セットアップ等になります
javascriptで、機械学習できそうですので。試してみました
環境
TensorFlow.js
node.js
npm
追加方法
cdn 読み込む場合
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@1.0.0/dist/tf.min.js"></script>
node.js へ追加の場合
npm install @tensorflow/tfjs-node
TypeScript + node/express + mysql で、 CRUDの作成
index:
環境
TypeScript
node.js
npm
mysql
参考のコード
実装など
api、データ取得
https://github.com/kuc-arc-f/ts_express6_mysql/blob/master/routes/api.ts
/********************************
*
*********************************/
router.get('/tasks_index', function(req: Request, res: Response, next: NextFunction ) {
let connection :mysql.Connection;
myDb.get_connection()
.then((conn) => {
connection = conn;
return connection.query('SELECT * FROM tasks order by id desc');
}).then((results: any[]) => {
// console.log(results );
results.forEach(result => {
console.log(result.id );
});
connection.end();
var param = {"docs": results };
res.json(param);
});
});
画面ejs
new
https://github.com/kuc-arc-f/ts_express6_mysql/blob/master/views/tasks/new.ejs
index
https://github.com/kuc-arc-f/ts_express6_mysql/blob/master/views/tasks/index.ejs
show
https://github.com/kuc-arc-f/ts_express6_mysql/blob/master/views/tasks/show.ejs
edit
https://github.com/kuc-arc-f/ts_express6_mysql/blob/master/views/tasks/edit.ejs
TypeScript + promise-mysql の導入編
index:
概要:
前の TypeScript + node/express 関連で
promise-mysql でDB操作編となります
参考のコード
参考
https://github.com/CodeFoodPixels/node-promise-mysql
https://github.com/CodeFoodPixels/node-promise-mysql/blob/master/examples/connection/query.js
promise-mysql の追加
npm install promise-mysql --save npm install @types/mysql --save
mysql操作
・select ,insert など
https://github.com/kuc-arc-f/ts_mysql_1/blob/master/test.ts
/********************************
*
*********************************/
function get_table(): void{
let connection :mysql.Connection;
mysql.createConnection({
host: "localhost",
user: "db_user",
password: "password",
database: "vue1"
})
.then((conn) => {
connection = conn;
return connection.query('SELECT * FROM books');
}).then((results: any[]) => {
// console.log(results );
results.forEach(result => {
console.log(result);
});
connection.end();
});
}
/********************************
*
*********************************/
function add_table(title: string): void{
let sql = `
INSERT INTO books (title ,createdAt ) VALUES
('${ title }', now() )
`;
let connection :mysql.Connection;
mysql.createConnection({
host: "localhost",
user: "db_user",
password: "password",
database: "vue1"
})
.then((conn) => {
connection = conn;
connection.query( sql )
connection.end();
});
}
TypeScript + node/express + sequelize CRUDの作成
index:
環境
TypeScript
node.js
npm
sequelize
mysql
参考のコード
手順
・表の作成
https://github.com/kuc-arc-f/ts_sequelize1/blob/master/database/tasks.sql
npm install
・tscコンパイル
npm run build
( 開発する場合 、npm run watch )
・express 起動
npm start
実装など
api、データ取得
https://github.com/kuc-arc-f/ts_sequelize1/blob/master/routes/api.ts
router.get('/tasks_index', function(req: Request, res: Response, next: NextFunction ) {
models.Task.findAll({
order: [
['id', 'DESC'],
],
}).then((result:any) => {
var items = result
items.forEach( function (item: any[]) {
// console.log( item);
});
var param = {"result": result};
res.json(param);
});
});
画面ejs
new
https://github.com/kuc-arc-f/ts_sequelize1/blob/master/views/tasks/new.ejs
index
https://github.com/kuc-arc-f/ts_sequelize1/blob/master/views/tasks/index.ejs
show
https://github.com/kuc-arc-f/ts_sequelize1/blob/master/views/tasks/show.ejs
edit
https://github.com/kuc-arc-f/ts_sequelize1/blob/master/views/tasks/edit.ejs
TypeScript + node/express 、chart.jsでグラフ表示
index:
環境
TypeScript
node.js
npm
sqlite3
chart.js
参考のコード
画面

手順
・表の作成
https://github.com/kuc-arc-f/ts_express5_chart/blob/master/doc/mdats.sql
npm install
・tscコンパイル
npm run build
( 開発する場合 、npm run watch )
・express 起動
npm start
実装など
api、データ取得
https://github.com/kuc-arc-f/ts_express5_chart/blob/master/routes/api_mdats.ts
/********************************
*
*********************************/
router.get('/index', function(req: Request, res: Response, next: NextFunction ) {
let db = new sqlite3.Database( AppConst.dbfileName )
let items:any[] = [];
let sql = `
SELECT id,hnum, lnum ,date(mdate, '+9 hours') as mdate
FROM mdats order by mdate;
`;
db.serialize(function() {
db.all(sql , function(err: any, rows:any[] ) {
rows.forEach( function (item:any[] ) {
items.push(item );
// console.log(item )
});
var param = {"docs": items };
res.json(param);
});
});
db.close();
});・画面ejs
https://github.com/kuc-arc-f/ts_express5_chart/blob/master/dist/views/mdats/chart.ejs