Laravel 5.6 + Vue.js + axios , ajax 通信の追加。
index:
概要:
以前の Laravel 関連となり
Laravel 5.6で、Vue.js + axios の例となります。
環境とか
php7.1
Laravel 5.6
Vue.js
axios
axios など追加
・ vue.js の追加方法は、前回と同じです。
・base2.blade.php
親テンプレに、追加
git から、axios を取得。
https://github.com/axios/axios
フォルダは、下記で。axios.min.js
\axios-master\dist\axios.min.js
public\js
下に配置してます。
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<script src="{{ asset('js/axios.min.js') }}?A1"></script>
vue.js の実装
・コントローラ
TasksController.php
画面表示、 JSON出力
//
public function test3()
{
$tasks = Task::orderBy('updated_at', 'desc')->get();
//var_dump($tasks );
return view('tasks/test3')->with('task', new Task());
}
//
public function api_test3()
{
$tasks = Task::orderBy('updated_at', 'desc')->get();
return response()->json( $tasks );
}
・view側 、test3.blade.php
v-for で、リスト追加しています。
@extends('layouts.base2')
@section('title', 'タスク一覧')
@section('content')
<div class="panel panel-default">
<div class="panel-heading">
一覧
</div>
<div class="panel-body">
</div>
</div>
<hr />
<div>
<!-- vue -->
<h1>Test3</h1>
<!--
<h3>vue test22:</h3>
-->
<div id="hello">
<p>Length: @{{ length }}</p>
<ul>
<li v-for="item in list">
id: @{{ item.id }}, ,name= @{{ item.name }}
</li>
</ul>
</div>
<!-- -->
<script>
var app = new Vue({
el: '#hello',
data: {
length: 0,
pages: [] ,
list: [],
},
created: function(){
axios
.get('./api_test3')
.then(response =>{
// success
this.length = response.data.length;
for(var i = 0; i < response.data.length; i++) {
// console.log(response.data[i].id );
this.list.push(response.data[i] );
}
})
}
});
</script>
@endsection
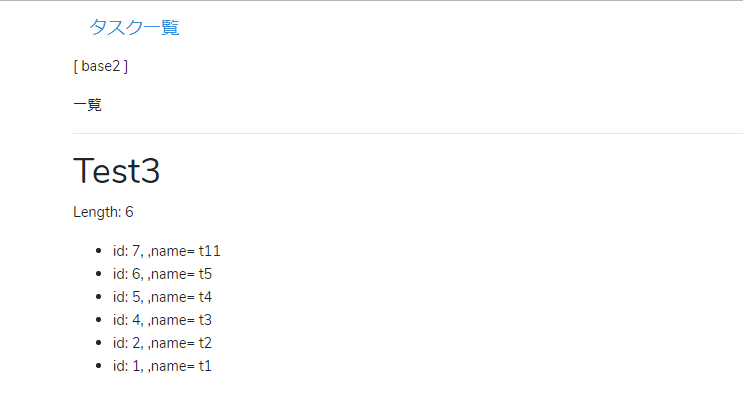
表示
=> 画面の起動時にリストの表示を、追加

関連ページ
rails5 + Vue.js + axios, でajax通信の追加。
index:
概要:
rails5.2 で、Vue.js+ axios の構成で
ajaxa通信 機能を追加してみました。
環境とか
rails 5.2.2
vue.js
axios
構築方法など
・vue.js
\app\views\layouts\application.html.erb
親テンプレに、追加
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
・axios
git から、axios を取得。
https://github.com/axios/axios
フォルダは、下記で。axios.min.js
\axios-master\dist\axios.min.js
app 下の、下記に配置し。
\app\assets\javascripts\axios.min.js
application.js で、読み込んでみました。
Vue.js の実装。
・起動時に、通信して。 v-for とかで
表示しています。
・ db、表等は、事前に作成し。接続設定を
完了させておく事が条件となります。
・コントローラ、 books_controller.rb
web-APIで、json レスポンス出力を追加
#
def test
end
#
def api_test
# @book = Book.find(1 )
@books = Book.all
render json: @books
end
・view側
\app\views\books\test.html.erb
<p id="notice"><%= notice %></p>
<h1>Test</h1>
<div>
</div>
<hr />
<!-- -->
<div id="hello">
<p>Length: {{ length }}</p>
<ul>
<li v-for="(item, i) in list" :key="item">
id: {{ item.id }} , title={{ item.title}}, body={{ item.body }}
</li>
</ul>
</div>
<hr />
<!--
<a href="#" onClick="test1()">[ test ]<a>
-->
<BR />
<br />
<%= link_to '[ Back ]', books_path %>
<!-- -->
<!-- -->
<script>
window.onload = function () {
load_proc();
}
//
function load_proc(){
var app = new Vue({
el: '#hello',
data: {
length: 0,
pages: [] ,
list: [],
},
created: function(){
axios
.get('/books/api_test')
.then(response =>{
// success
this.length = response.data.length;
for(var i = 0; i < response.data.length; i++) {
// console.log(response.data[i] );
this.list.push(response.data[i] );
}
})
}
});
}
</script>
表示
・登録した分、レコード表示されます。

doc2vec + janome で、類似文章の評価。 自然言語処理(2)
index:
コード
・学習、モデル保存
train.py
モデル生成(Doc2Vec) の、パラメータは
任意で、変更する必要がありそうです。
# words1=tokenize("女ははじめて関西線で四日市の方へ行くのだということを三四郎に話した。") words2=tokenize("例の女はすうと立って三四郎の横を通り越して車室の外へ出て行った。") words3=tokenize("けれども暑い時分だから町はまだ宵の口のようににぎやかだ。") print(1, words1 ) print(2, words2 ) print(3, words3 ) #quit() # training_docs = [] #quit() sent1 = TaggedDocument(words=words1 , tags=[1]) sent2 = TaggedDocument(words=words2 , tags=[2]) sent3 = TaggedDocument(words=words3 , tags=[3]) training_docs.append(sent1) training_docs.append(sent2) training_docs.append(sent3) #quit() model = Doc2Vec(documents=training_docs, dm=1, vector_size=300, window=8, min_count=1, workers=4) #model = Doc2Vec(documents=training_docs, dm=1, # size=100, window=8, min_count=1, workers=4) model.train(training_docs, total_examples=model.corpus_count, epochs=50) model.save("./book.model")
・評価
モデルのロード、評価
# encoding: utf-8 from gensim.models import word2vec import numpy as np model = word2vec.Word2Vec.load("./book.model") # def cos_sim(v1, v2): return np.dot(v1, v2) / (np.linalg.norm(v1) * np.linalg.norm(v2)) ret2 =cos_sim(model.docvecs[1], model.docvecs[2]) ret3 =cos_sim(model.docvecs[1], model.docvecs[3]) print("1-2:", ret2 ) print("1-3:", ret3 )
・結果
1 ['女', '関西', '線', '四日市', '方', '行く', 'の', 'こと', '三', '四', '郎', '話す'] 2 ['例', '女', 'すう', '立つ', '三', '四', '郎', '横', '通り越す', '車', '室', '外', '出る', '行く'] 3 ['暑い', '時分', '町', '宵の口', 'よう', 'にぎやか'] 1-2: 0.231663 1-3: 0.0584926
=> 3種類の文、読み込み。
1-2の比較、1-3比較、類似度の出力
1-2が、似ているようです。
word2vec + janome で、類似単語の抽出。 自然言語処理(1)
index:
参考
https://blog.aidemy.net/entry/2018/06/15/174827
学習データ
小説データ、 wget 等でコピーしておきます
http://www.aozora.gr.jp/cards/000148/files/794_ruby_4237.zip
sanshiro.txt
コード
・学習の処理
参考記事のと、ほぼ同じですが。
前処理で、形態素解析
モデル定義、学習。学習済モデルの保存
word2vec.Word2Vec のオプションは。任意で変更する
必用がありそうです。
# Word2Vecライブラリのロード from gensim.models import word2vec # train model = word2vec.Word2Vec(word_list, size=100,min_count=5,window=5,iter=100) model.save("./book.model")
・評価
モデルロード、評価
# encoding: utf-8 from gensim.models import word2vec model = word2vec.Word2Vec.load("./book.model") # posit= u"時代" #print(model.__dict__['wv'][ posit ]) print("posit=", posit) results = model.wv.most_similar(positive=[posit], topn=10 ) for result in results: print(result)
・結果
適当なキー(例: 時代) で、評価
model.wv.most_similar(positive=[posit], topn=10 )
topn は、トップ単語の出力数を指定できるようです。
posit= 時代 ('青年', 0.603624701499939) ('趣', 0.5834314823150635) ('的', 0.5281779766082764) ('世', 0.5107872486114502) ('人格', 0.5079870223999023) ('思想', 0.5060170292854309) ('今日', 0.5013590455055237) ('小さん', 0.4987122118473053) ('人生', 0.49362632632255554) ('我々', 0.4930008053779602)
機械学習の環境を、aws EC2 のdocker へ構築する。
index:
機械学習の docker環境へ構築
docker, docker-composeのインストール
方法は、省略します。
上記の関連など。
・ベースの、機械学習 コンテナ
https://hub.docker.com
で、探します。
machineLearn とかの検索キーです。(テキトーです)
frolvlad/alpine-python-machinelearning
が、発見できましたので。
docker の配置準備
・docker-compose.yml
ai-server:
# イメージの指定
image: frolvlad/alpine-python-machinelearning
volumes:
- ./data:/var/data
image は、上記のhub を指定。
volumes 、
カレントの、作業フォルダを docker 側に copy
してくれます。
実行
docker-compose up -d
=> docker-compose.yml , 適用します。
・docker run
docker-compose run ai-server
[ec2-user@ip-172-31-59-120 ML]$ docker-compose run ai-server / # pwd / / # python Python 3.6.8 (default, Jan 24 2019, 16:36:30) [GCC 8.2.0] on linux Type "help", "copyright", "credits" or "license" for more information. >>> import numpy >>> import pandas >>>
・numpy とか、インポートできました。
機械学習、できそうです。
Laravel 5.6 + Vue.js の設定
index:
概要:
Laravel 5.6で、Vue.js を使用する場合の設定
についてメモです。
=> Vue.component を使用いていないので、
推奨される方法では無いかもしれませんが
正常動作を、確認できた部分のみ。記載したいと思います
環境とか
php7.1
Laravel 5.6
Vue.js
インスト
composer.phar create-project --prefer-dist laravel/laravel lara56 "5.6.*"
cd lara56
npm install
npm run dev
設定方法
=> 参考ページで、Vue.component
を使用した例がありましたが。
bladeの、子テンプレートに Vue.jsを書くと
JSエラーが、出力されたり。回避できなかったので
対策方法みたいな。
・ resources\assets\js\app.js
require('./bootstrap'); =>bootstrap 以外を、削除
vue.js の定義等を、消す
・npm run dev の 再実行。
public\js\app.js が生成されるはず。
vue.js なし。
・ blade ,親template
=> vue.js読みます
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
resources/views/Layout/base2.blade.php
#
<!DOCTYPE html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body style="background: #FFF; ">
<!-- conte-mid -->
<div class="container" id="id_main_conte">
<nav class="navbar navbar-default">
<a class="navbar-brand" href="{{ url('/tasks') }}">
タスク一覧
</a>
<a class="navbar-brand" href="{{ url('/tasks/create') }}">
新規作成
</a>
</nav>
<p>[ base2 ]</p>
<div id="app">
@yield('content')
</div>
</div>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}?A1"></script>
</body>
</html>
・子, template
resources/views/tasks/test2.blade.php
=> Larabel の場合、blade にvue.js の変数( {{name}} みたいな)を書くと、
レンダー時、エラーとなりますが。 @を変数の前につけると。エラーでないようです。
@{{ name }} みたいな。
=>vue.js は、親テンプレで、読み込み
vue インスタンス(new Vue )を、定義
=> v-for, v-on など、動作確認できました。
@extends('layouts.base2')
@section('title', 'タスク一覧')
@section('content')
<div class="panel panel-default">
<div class="panel-heading">
一覧
</div>
<div class="panel-body">
</div>
</div>
<hr />
<div>
<!-- vue -->
<h1>vue test22:</h1>
<div id="app_test2">
こんにちは @{{ name }}.<br />
<ul>
<li v-for="(item, i) in list" :key="item">@{{ item }}
<button @click="list.splice(i, 1)">remove</button>
</li>
</ul>
<!--
<button @click="addItem">add</button>
-->
<button class="btn btn-primary" v-on:click="addItem">登録-2</button>
</div>
<!-- -->
<script>
var app = new Vue({
el: '#app_test2',
data: {
name: 'World 355',
message: 'msg, 123',
counter: 0,
list: ['Apple', 'Banana', 'Strawberry'],
},
methods: {
addItem: function() {
this.list.push('Orange' + (++this.counter).toString())
}
},
});
</script>
@endsection
raspberry PIで、機械学習インストールのエラー対策
index:
概要
raspberry PIで、久しぶりに機械学習ライブラリを、再構築したのですが。
numpy等のimportエラーが、なかなか回避できず。
対策方法を、メモしたいと思います。
raspbian の問題ではなく、pip3の問題かもしれません。
=> 失敗した日時は。2019/02/02 時点です。
環境
python 3.5.3
linux:
Linux raspberrypi 4.14.34-v7+ #1110 SMP Mon Apr 16 15:18:51 BST 2018 armv7l GNU/Linux
=> raspbianは、少し古めです。
2018-04-18-raspbian-stretch.zip
を、インストしています。
修正の作業
pip3 uninstall scipy
pip3 uninstall pandas
pip3 uninstall matplotlib
pip3 uninstall sklearn
pip3 uninstall numpy
=> 関係ライブラリを、消しておきます。
apt-get で追加されている部分も、削除したほうが。よいかもしれません
dpkg -l で、確認できます。
・追加
=> win作業PCと、ほぼ同じversion
を追加しておきます。
pip3 install scipy==0.17.0
pip3 install pandas==0.22.0
pip3 install matplotlib==2.1.2
pip3 install scikit-learn==0.19.1
pip3 install numpy==1.13
=> pandas あたりで、numpy 1.16以降の、エラーが出力される
verが、追加されますが。
最後に、numpy 削除し、 numpy 1.13を追加
・上記で、なんとか
エラーが、減少しました。
pi@raspberrypi:~/work/ML/predict_3_price $ python3 Python 3.5.3 (default, Jan 19 2017, 14:11:04) [GCC 6.3.0 20170124] on linux Type "help", "copyright", "credits" or "license" for more information. >>> import numpy >>>
・追加分は、古めなので
新機能を、使用する場合は。問題あるかもしれませんので
追加対応が、必要な場合もありそうです。