BBS 機能を追加する #Laravel
この記事は、note 有料マガジンで。公開しております
https://note.com/knaka0209/m/ma126194b131e
メッセージ送受信の機能追加。 #Laravel #PWA
この記事は、note 有料マガジンで。公開しております
https://note.com/knaka0209/m/ma126194b131e
チャット機能、設定の手順を追記しました #Laravel #Vue.js
この記事は、note 有料マガジンで。公開しております
https://note.com/knaka0209/m/ma126194b131e
更新、チャット一覧に、検索機能追加等 #webプッシュでチャット機能 #php #Laravel #Vue.js
index:
概要
前の firebase Cloud Messaging, Notification API 等で
web push通知対応のチャット機能の。チャット機能の更新内容となります
更新の内容
・チャット一覧の、検索機能追加
・チャット共有URLから、チャット参加機能
・ Googleログイン追加
・Progressive Web Apps / PWA対応
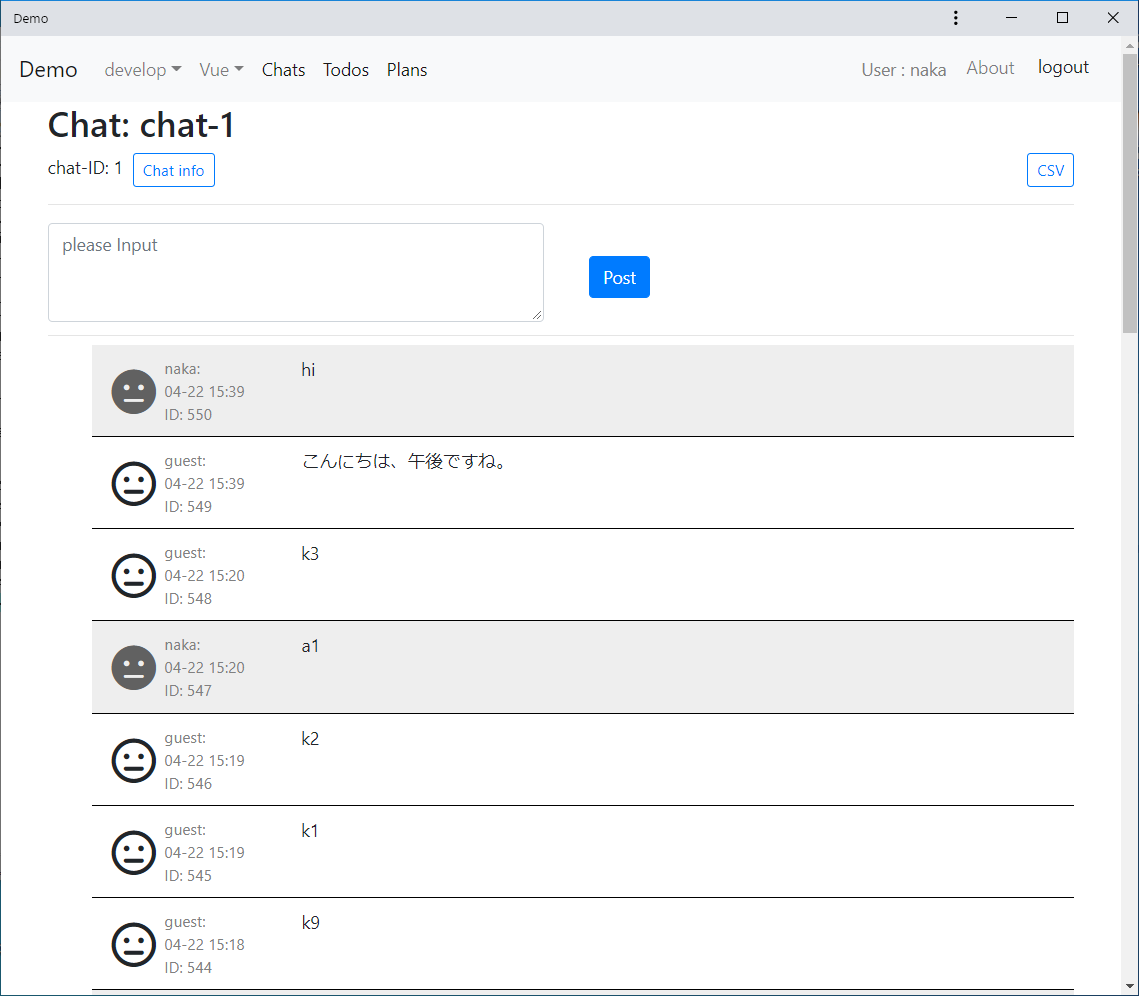
画面
・チャット一覧の、検索機能追加
チャット名で、検索可能です
チャット脱退するボタンも追加

・メンバーからの。チャット共有URLから、チャット参加機能
メール等で、共有URLを、開いたときに
チャット参加画面を、追加。

参考のコード
デモのページ
参考のページ
Laravel 5.8で、Google認証の追加 javascript編 #php #Laravel #Vue.js
この記事は、note 有料マガジンで。公開しております
https://note.com/knaka0209/m/ma126194b131e
Progressive Web Apps / PWAデスクトップ、Laravel SSLサービスに組込む例
index:
概要
前の Progressive Web Apps 関係で、
Laravel のSSL化したサービスに、PWA設定を追加して
デプロイ、PWAインストール等の内容になります。
環境
chrome 81
javascript
aws
Laravel 5.8
実装など
・TOP画面の Bladeに
PWA処理を、追加
・ views/welcome.blade.php
https://github.com/kuc-arc-f/lara58a/blob/master/resources/views/welcome.blade.php
manifest.jsonですが、firebaseのmanifestと、パスが重複する為、
/pwa/manifest.json に変更しました
<link rel="manifest" href="/pwa/manifest.json">
・ Service Worker の処理、
<script>
"use strict";
registSW();
function registSW() {
if ('serviceWorker' in navigator) {
window.addEventListener('load', function () {
navigator.serviceWorker.register('/sw.js', { scope: './' }).then(function (registration) {
console.log('ServiceWorker registration successful with scope: ', registration.scope);
}, function (err) {
console.log('ServiceWorker registration failed: ', err);
});
});
}
}
</script>・/pwa/manifest.json
https://github.com/kuc-arc-f/lara58a/blob/master/public/pwa/manifest.json
name等は、適宣修正ください
start_url は、ルートに変更
{
"short_name": "PWA-sample",
"name": "PWA sample app-1",
"display": "standalone",
"orientation": "portrait",
"start_url": "/",
"icons": [
{
"src": "images/icon.png",
"sizes": "192x192",
"type": "image/png"
}
]
}・/sw.js
https://github.com/kuc-arc-f/lara58a/blob/master/public/sw.js
前と、ほぼ同じ
// Service Worker のバージョンとキャッシュする App Shell を定義する
const NAME = 'pwa-sample-v1-';
const VERSION = '002';
const CACHE_NAME = NAME + VERSION;
const urlsToCache = [
];
// Service Worker へファイルをインストール
self.addEventListener('install', function (event) {
event.waitUntil(
caches.open(CACHE_NAME)
.then(function (cache) {
console.log('Opened cache');
return cache.addAll(urlsToCache);
})
);
});
// リクエストされたファイルが Service Worker にキャッシュされている場合
// キャッシュからレスポンスを返す
self.addEventListener('fetch', function (event) {
if (event.request.cache === 'only-if-cached' && event.request.mode !== 'same-origin')
return;
event.respondWith(
caches.match(event.request)
.then(function (response) {
if (response) {
return response;
}
return fetch(event.request);
})
);
});
// Cache Storage にキャッシュされているサービスワーカーのkeyに変更があった場合
// 新バージョンをインストール後、旧バージョンのキャッシュを削除する
// (このファイルでは CACHE_NAME をkeyの値とみなし、変更を検知している)
self.addEventListener('activate', event => {
event.waitUntil(
caches.keys().then(keys => Promise.all(
keys.map(key => {
if (!CACHE_NAME.includes(key)) {
return caches.delete(key);
}
})
)).then(() => {
console.log(CACHE_NAME + "activated");
})
);
});