mongoDB を、raspberry piにインストール、外部から接続する。
index:
概要:
noSQL型の、mongodb raspberry pi インストール等の内容になります。
インストール
・少し古めの,version が追加されます
sudo apt-get install mongodb
・veersion
mongod --version db version v2.4.14
・起動
sudo service mongodb start
・停止
sudo service mongodb stop
mongo shell
mongo
・ステータス
db.stats()
{
"db" : "test",
"collections" : 0,
"objects" : 0,
"avgObjSize" : 0,
"dataSize" : 0,
"storageSize" : 0,
"numExtents" : 0,
"indexes" : 0,
"indexSize" : 0,
"fileSize" : 0,
"nsSizeMB" : 0,
"dataFileVersion" : {
},
"ok" : 1
}
・終了
quit();
外部からの接続
・初期で、外部から接続不可能でしたので
修正しました。
・参考
https://qiita.com/Chanmoro/items/cbf4e451d0a89f4d7c1a
・ /etc/mongodb.conf の修正
bind_ip = 127.0.0.1
を、
bind_ip =0.0.0.0
に変更し保存、上記の start, stop
で、反映されました。
Vue.js(Vue-CLI 3) + express + mongoDB markdown対応のtodoアプリ作成 SPA開発(21)
index:
環境
vue.js
Vue-CLI 3
mongodb-4.0.10
express 4.16.1
node.js
npm
参考のコード
画面
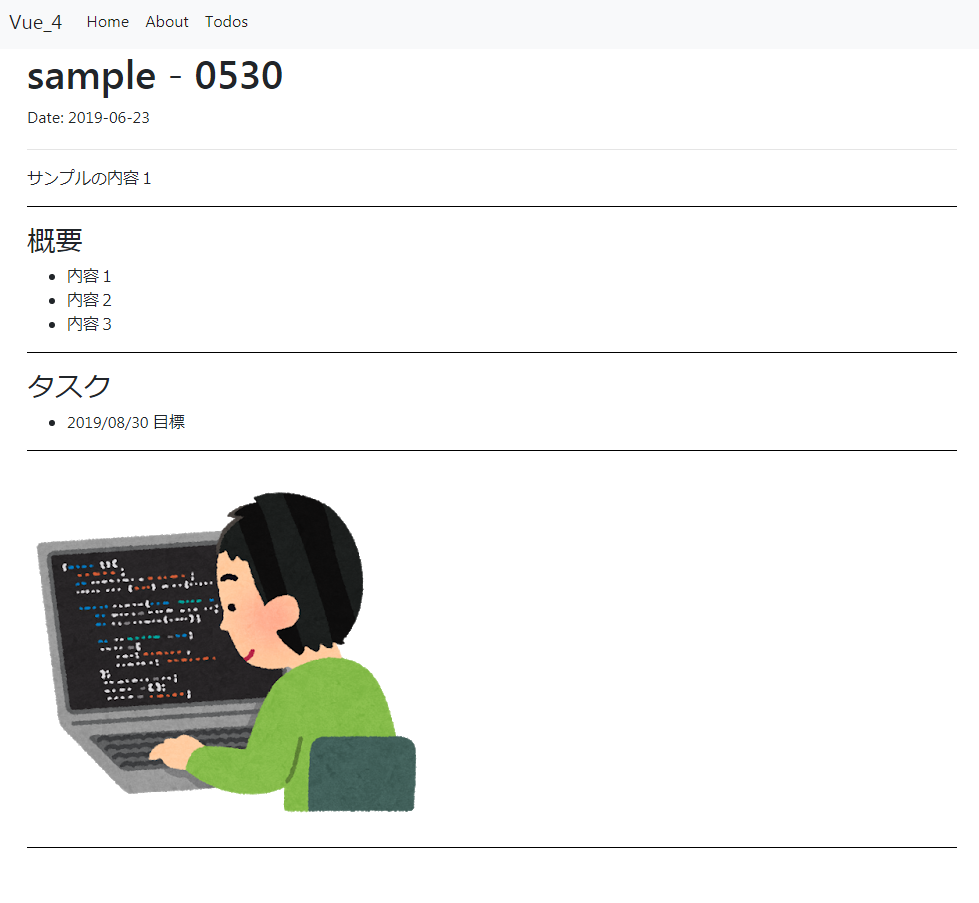
・詳細

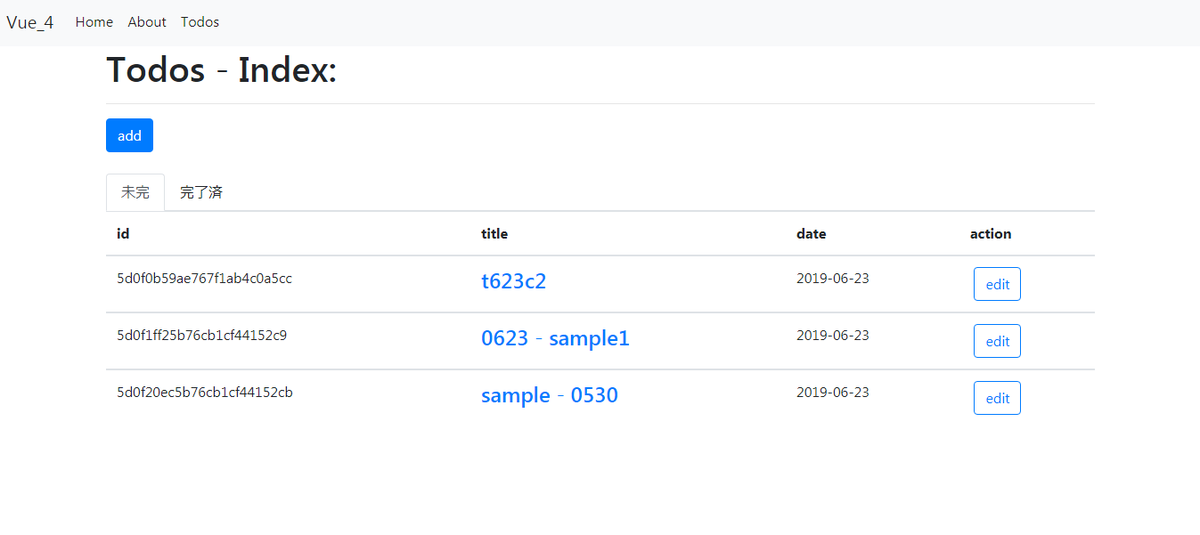
・一覧

実装など
API
https://github.com/kuc-arc-f/vue_4_todo4/blob/master/srv/index.js
/* todos */
app.get('/api_todos_index', function(req, res) {
var collection = db.get('todos');
var items = [];
collection.find({},{},function(e,docs){
docs.forEach( function (item) {
//toTimeString
items.push(item);
});
var param = {"docs": items };
res.json(param);
});
});
//
app.post('/api_todos_new', (req, res) => {
console.log(req.body.title )
var obj = req.body;
obj.up_date = new Date();
console.log( obj )
var collection = db.get('todos');
collection.insert(obj , function(err, result ) {
if (err) throw err;
res.json(req.body);
db.close();
});
});
app.get('/api_todos_show/:id', function(req, res) {
console.log(req.params.id );
var collection = db.get('todos');
collection.find({"_id": new ObjectID(req.params.id)},{},function(e,docs){
//console.log("#doc");
var param = {"docs": docs };
res.json(param);
});
});
//
//update
app.post('/api_todos_update', (req, res) => {
console.log(req.body )
// var obj = req.body;
var obj = { "title": req.body.title ,
"content": req.body.content,
"complete": req.body.complete,
"up_date" : new Date()
};
var collection = db.get('todos');
collection.findOneAndUpdate( { _id: new ObjectID( req.body.id ) }, obj, {}, function(err, r){
if (err) throw err;
res.json(req.body);
db.close();
});
});
//
//delete
app.get('/api_todos_delete/:id', function(req, res) {
console.log(req.params.id );
var collection = db.get('todos');
collection.findOneAndDelete( { _id: new ObjectID( req.params.id ) }, {}, function(err, r){
//console.log("#doc");
// var param = {"docs": docs };
res.json(r);
});
});
Vue コンポーネント
new
https://github.com/kuc-arc-f/vue_4_todo4/blob/master/src/components/Todos/new.vue
index
https://github.com/kuc-arc-f/vue_4_todo4/blob/master/src/components/Todos/Index.vue
show
https://github.com/kuc-arc-f/vue_4_todo4/blob/master/src/components/Todos/show.vue
edit
https://github.com/kuc-arc-f/vue_4_todo4/blob/master/src/components/Todos/edit.vue
Vue.js(Vue-CLI 3) + express + mongoDBフォーム登録など SPA開発(20)
index:
概要:
SPA (Vue.js/ Vuec CLI 3) 関連で、
express(node.js) , mogoDBの組合せで、
フォーム登等の内容です
環境
vue.js
Vue-CLI 3
mongodb-4.0.10
express 4.16.1
node.js
npm
参考
Node.js+Express+MongoDBでREST APIをつくる
https://qiita.com/itagakishintaro/items/a1519998a91061cbfb1e
参考のコード
実装など
API
https://github.com/kuc-arc-f/vue_4_express_2/blob/master/srv/index.js
import express from 'express';
// import socketIO from "socket.io";
var mongo = require('mongodb');
var monk = require('monk');
var db = monk('localhost:27017/app1db');
var ObjectID = require('mongodb').ObjectID;
//
export default (app, http) => {
app.use(express.json());
//
app.get('/foo', (req, res) => {
res.json({msg: 'foo-1234BB'});
});
//
app.post('/bar', (req, res) => {
console.log(req.body.title )
res.json(req.body);
});
//
// app.get('/api_test1', function(req, res) {
app.get('/api_books_index', function(req, res) {
var collection = db.get('books');
collection.find({},{},function(e,docs){
//console.log("#doc");
var param = {"docs": docs };
res.json(param);
});
});
//
app.get('/api_books_show/:id', function(req, res) {
console.log(req.params.id );
var collection = db.get('books');
collection.find({"_id": new ObjectID(req.params.id)},{},function(e,docs){
//console.log("#doc");
var param = {"docs": docs };
res.json(param);
});
});
//delete
app.get('/api_books_delete/:id', function(req, res) {
console.log(req.params.id );
var collection = db.get('books');
collection.findOneAndDelete( { _id: new ObjectID( req.params.id ) }, {}, function(err, r){
//console.log("#doc");
// var param = {"docs": docs };
res.json(r);
});
});
//update
app.post('/api_books_update', (req, res) => {
console.log(req.body )
// var obj = req.body;
var obj = { "title": req.body.title ,
"content": req.body.content
};
var collection = db.get('books');
collection.findOneAndUpdate( { _id: new ObjectID( req.body.id ) }, obj, {}, function(err, r){
if (err) throw err;
res.json(req.body);
db.close();
});
});
//
// app.post('/api_post1', (req, res) => {
app.post('/api_books_new', (req, res) => {
console.log(req.body.title )
var obj = req.body;
var collection = db.get('books');
collection.insert(obj , function(err, result ) {
if (err) throw err;
res.json(req.body);
db.close();
});
});
}
Vue コンポーネント
new
https://github.com/kuc-arc-f/vue_4_express_2/blob/master/src/components/Tasks/new.vue
index
https://github.com/kuc-arc-f/vue_4_express_2/blob/master/src/components/Tasks/Index.vue
show
https://github.com/kuc-arc-f/vue_4_express_2/blob/master/src/components/Tasks/show.vue
edit
https://github.com/kuc-arc-f/vue_4_express_2/blob/master/src/components/Tasks/edit.vue
関連のページ
Vue.js(Vue-CLI 3) + express + mogoDB 設置編 SPA開発(19) #Vue.js #node,js #mongoDB #javascript #web #SPA
index:
概要:
SPA (Vue.js/ Vuec CLI 3) 関連で、
express(node.js) , mogoDBの組合せになります。
vue-cli-plugin-express プラグインで、express追加しています。
環境
vue.js
Vue-CLI 3
mongodb-4.0.10
express 4.16.1
node.js
npm
設定方法
Vue CLI3に、express追加
vue add express
・Should serve vue app
=> Y にしました。
・ npm run express で、express 起動
実装など
app.get('/api_test1', function(req, res) {
var collection = db.get('books');
collection.find({},{},function(e,docs){
//console.log("#doc");
var param = {"docs": docs };
res.json(param);
});
});
//
app.post('/api_post1', (req, res) => {
console.log(req.body.title )
var obj = req.body;
var collection = db.get('books');
collection.insert(obj , function(err, result ) {
if (err) throw err;
res.json(req.body);
db.close();
});
});
Vueコンポーネント
・send_post()で、レコード追加しています。
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<hr />
<div class="form-group">
<label for="TopicTitle">タイトル</label>
<input type="text" class="form-control" id="title" v-model="title">
</div>
<div class="form-group">
<label for="TopicContent">content</label>
<textarea class="form-control" id="content" rows="3" v-model="content"></textarea>
</div>
<button v-on:click="send_post">投稿</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'HelloWorld',
data () {
return {
message : 'msg-123',
msg : "",
title : "",
content : "",
}
},
created () {
this.get_foo()
},
methods: {
get_foo () {
axios.get("/api_test1")
.then(res => {
var items = res.data.docs
console.log(items)
items.forEach( function (item) {
console.log(item)
});
// this.msg = res.data.msg
})
},
send_post(){
var task = {
'title': this.title,
'content': this.content
};
axios.post('/api_post1' , task ).then(res => {
console.log(res.data );
// console.log(res.data.content);
});
},
}
}
</script>
参考の設定
関連のページ
node.js express +mongoDB でwebサービス開発 #web #node.js
この記事は、note 有料マガジンで。公開しております
https://note.com/knaka0209/m/mc26dade9f854